
이번에는 다운로드한 ttf 글꼴 파일을 어떻게 티스토리 블로그에 적용할 수 있는 지에 대해 설명해드리도록 하겠습니다. 잘 따라와주시면 누구나 쉽게 가능합니다. 그리고 ttf 파일은 다른 사이트에서 직접 다운로드를 해오셨다는 가정하에 글을 진행하도록 하겠습니다.


티스토리 '스킨 편집' ➞ 'html 편집' ➞ '파일업로드' ➞ '추가'를 선택하여 ttf 글꼴 파일을 업로드합니다.

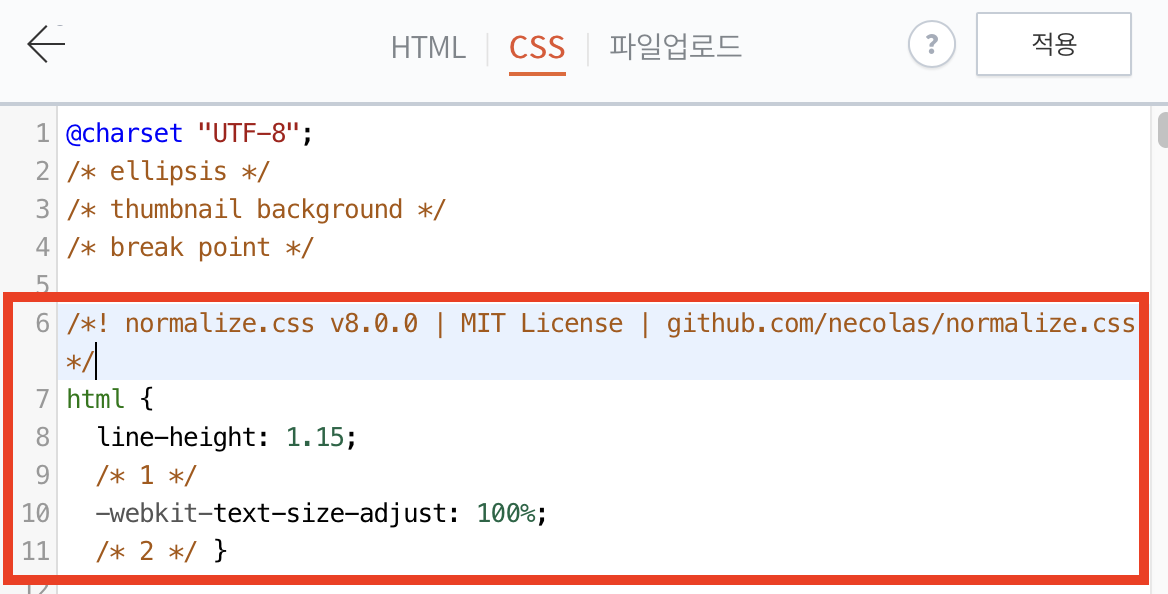
css 탭으로 와서 이제 눈에 띄기 쉬운 부분에서 적당히 스페이스 바로 줄을 띄워주세요. 저는 6번 줄에서 2줄 정도를 띄웠습니다.


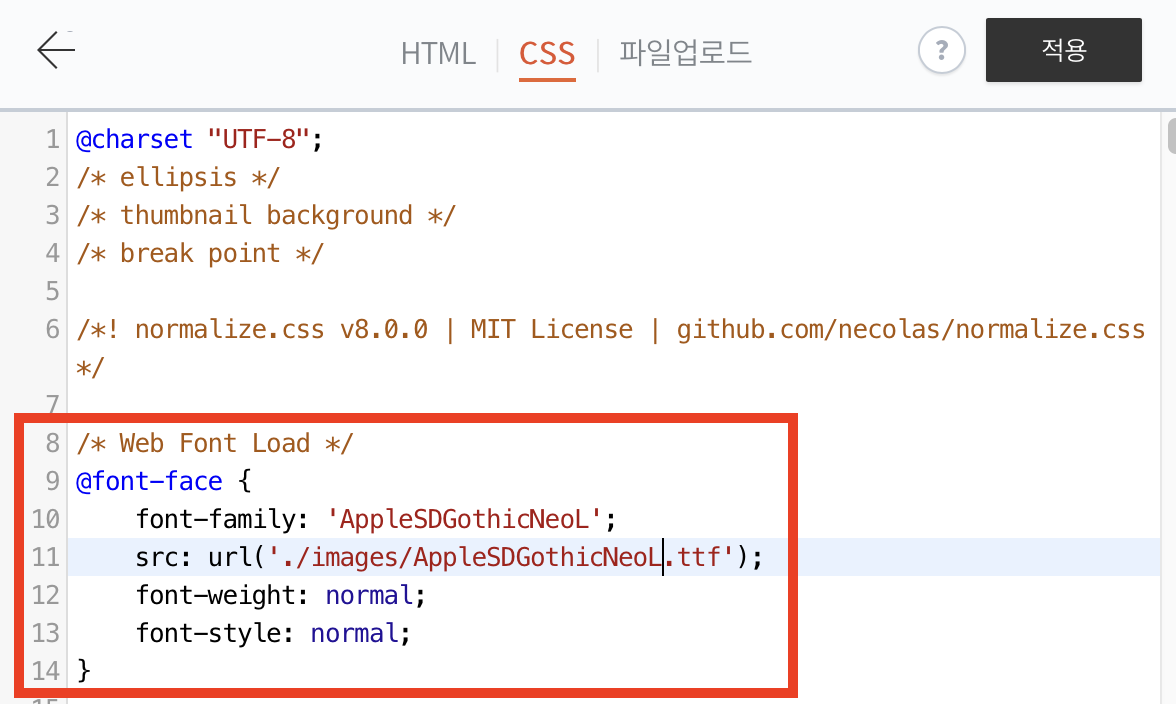
아래의 양식을 복사하여 붙여넣기한 다음, font-family와 src의 줄에서 자신이 업로드한 폰트 이름으로 변경해줍니다.
/* Web Font Load */
@font-face {
font-family: '여러분들이 다운로드한 폰트 이름';
src: url('./images/여러분들이 다운로드한 폰트 이름.ttf');
font-weight: normal;
font-style: normal;
}
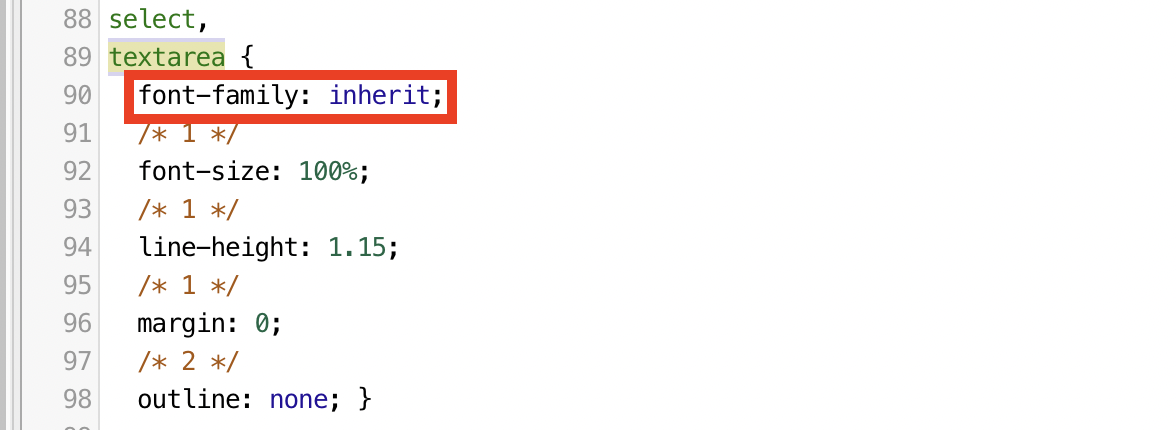
css 탭에서 검색 단축키(ctrl+f/command+f)를 이용하여 font-family를 검색해줍니다. 그리고 위 사진에 보이는 것처럼 monospace, monospace 부분을 'AppleSDGothicNeoL'로 변경해줍니다. (저는 처음에 파일업로드할 때, AppleSDGothicNeoL.ttf을 업로드하였기 때문입니다.) 여러분들이 업로드한 폰트의 이름으로 변경해주세요.


textarea 아래에 보이는 inherit을 'AppleSDGothicNeoL'로 변경하였습니다. 이렇게 font-family를 검색하여 나온 대상들 모두의 글꼴을 변경해주고 오른쪽 위에 있는 '적용'을 누르시면 글꼴 변경이 완료됩니다.
'티스토리' 카테고리의 다른 글
| 티스토리 다음 저품질 통누락 사실은 극복 가능해요. 해결방법 알려드림 (0) | 2025.02.02 |
|---|---|
| 티스토리 다음 통누락, 다음 고객센터 문의하기 (모바일) (0) | 2021.11.05 |
| Google Search Console 구글 서치콘솔 리디렉션 오류 해결 방법 (1) | 2021.10.15 |
| 티스토리 구글 서치 콘솔 sitemap(사이트맵), rss 등록하기 (0) | 2021.08.28 |
| 티스토리 블로그, 구글 서치 콘솔 등록하는 방법 (0) | 2021.08.28 |




댓글